42 jquery ui slider labels
17 jQuery Range Sliders - Free Frontend Collection of free jQuery range slider code examples. Update of November 2019 collection. 5 new items. ... CSS Custom Range Slider. JS used for color-change and % label. Compatible browsers: Chrome, Edge, Firefox, Opera, Safari. ... Custom range slider made using jQuery UI. Compatible browsers: Chrome, Edge, Firefox, Opera, Safari. jQuery-ui-Slider-Pips vs colors - compare differences and ... simeydotme/jQuery-ui-Slider-Pips - Plugin for adding little 'pips' , 'floats' and labels to a slider. colors Posts with mentions or reviews of colors . We have used some of these posts to build our list of alternatives and similar projects. The last one was on 2022-04-12. [ Setup ] - It's not exactly mine but I like to use it
JqueryUI - Slider - Tutorialspoint jQueryUI provides us a slider control through slider widget. jQueryUI provides slider () method changes the appearance of HTML elements in the page, adding new CSS classes that give them the appropriate style. Syntax The slider () method can be used in two forms − $ (selector, context).slider (options) Method

Jquery ui slider labels
jQuery UI Slider Labels Under Slider - jQuery - YouTube jQuery UI Slider Labels Under Slider - jQuery [ Ext for Developers : ] jQuery UI Slider Labels Under Slider - jQuer... Spinner | jQuery UI jQuery UI is a curated set of user interface interactions, effects, widgets, and themes built on top of the jQuery JavaScript Library. Whether you're building highly interactive web applications or you just need to add a date picker to a form control, jQuery UI is the perfect choice. css - Text label next to jQuery UI slider - Stack Overflow Text label next to jQuery UI slider. Ask Question Asked 10 years, 11 months ago. Modified 10 years, 11 months ago. Viewed 6k times 6 0. Inside a parent div, I want to have a text label on the left, and a slider (using jQuery UI) on the right. I wish the slider to take up all the available space.
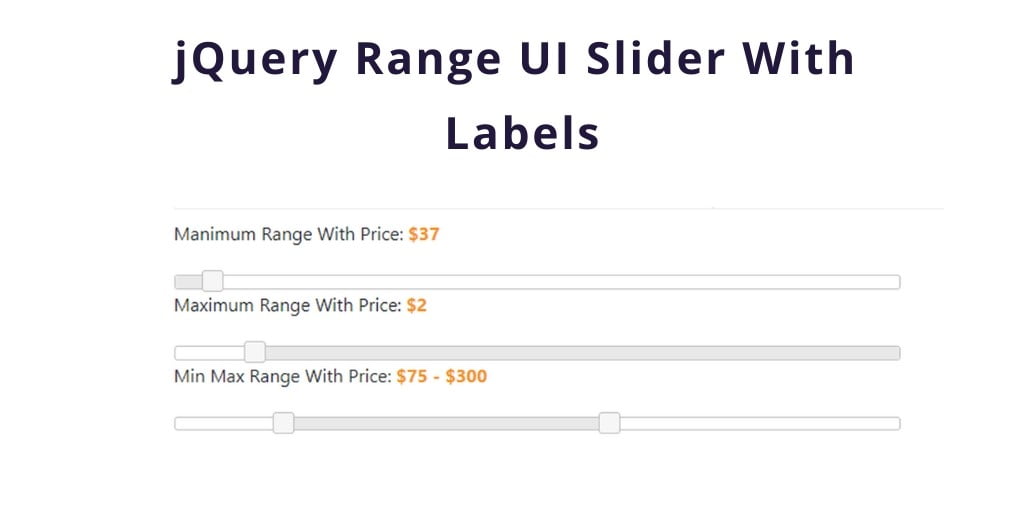
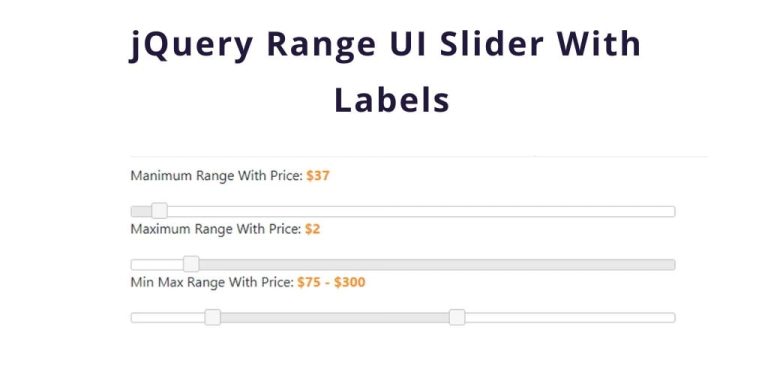
Jquery ui slider labels. jQuery Range UI Slider With Labels - Tutorials Art Let's start to how to implement and use the jQuery ui slider with your projects or forms. 1. Create HTML file In this step, we need to create one html file and update the below html code in this file: sandbox/7-jquery-ui-labeled-slider.html at master ... Demo of an extension to the jQuery UI Slider widget which adds labels and tick marks to the slider control. Options added include the interval to place the ticks and and option set of labels to show (other than the default numeric labels). The current source is on my jQuery UI extensions GitHub project repository. If you want the widget, jQuery Range UI Slider With Labels - Tuts Make Apr 16, 2022 · Let’s start to how to implement and use the jQuery ui slider with your projects or forms. 1. Create HTML file In this step, we need to create one html file and update the below html code in this file: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 25 Amazing CSS Range Slider Designs - Bashooka 25 Amazing CSS Range Slider Designs. by Henri — 01.08.2019. Range slider is a very intuitive user interface with one or two handles to allows user to choose a value within a limited range. The user drags a handle along one dimension to set a value. A typical slider usually can be found in color picker where we can drag the arrow left and ...
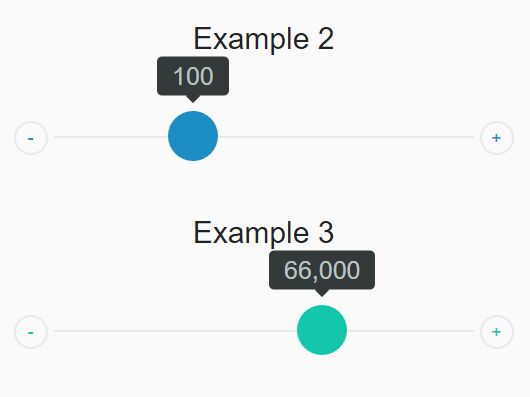
jQuery UI Slider value() Method - GeeksforGeeks The jQueryUI provides us a slider control through the slider widget. Slider helps us to get a certain value using a given range. In this article, we will see how to use the value () method in the jQuery UI slider. The value () method is used to get the current value of the slider. jQuery UI slider labels with pips · GitHub jQuery UI slider labels with pips Raw jquery-ui-slider-extension.css This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters. Learn more about bidirectional Unicode characters ... Custom Slim Range Slider With CSS And jQuery - jQuery Script This is a pure CSS solution to create slim, beautiful, range sliders with custom handles and labels. jQuery is used only to handle values displayed in the labels as you drag the range slider. How to use it: 1. The basic HTML structure for the range slider. Note that it supports the native input attributes: Adding Labels and Tick Marks to jQuery UI Slider Demo of an extension to the jQuery UI Slider widget which adds labels and tick marks to the slider control. Options added include the interval to place the ticks and and option set of labels to show (other than the default numeric labels). The current source is on my jQuery UI extensions GitHub project repository.
jQuery UI Slider disable() Method - GeeksforGeeks jQuery UI Slider disable () Method. jQuery UI consists of GUI widgets, visual effects, and themes implemented using jQuery, CSS, and HTML. jQuery UI is great for building UI interfaces for the webpages. jQueryUI provides us a slider control through the slider widget. Slider helps us to get a certain value using a given range. Slider Widget | jQuery Mobile API Documentation ui-slider: The outermost container for slider.. ui-slider-popup: Tooltip popup element in case data-popup-enabled is true; ui-slider-input: Input element of slider ; ui-slider-track: Slider's track . ui-slider-handle: Handle of slider's track ; Step increment. To force the slider to snap to a specific increment, add the step attribute to the input. jQuery UI Slider - javatpoint jQuery UI Slider. jQuery UI slider is used to obtain a numeric value within a certain range. The main advantage of slider over text input is that it becomes impossible for the users to enter an invalid value. Every value they can pick with the slider is valid. jQuery Slider | A Quick glance of jQuery Slider with ... Introduction to jQuery Slider. A slider is something which is generally used when we want to select a numeric value from a certain range. This can be achieved by simply dragging a slider. jQuery UI offers a slider() method to achieve the sliding effect in the web pages. slider() method basically changes the appearance of HTML elements in the page and give them the proper styling by adding ...
GitHub - simeydotme/jQuery-ui-Slider-Pips: Plugin for ... jQuery UI Slider Pips Plugin to add "pips" or "floats" to a JQUI Slider. This plugin extends the jQuery UI Slider widget. Use it for creating a nicely-styled slider like shown below Documentation, Demos and Examples here Want to contribute?:
Slider Widget | jQuery UI API Documentation The jQuery UI Slider plugin makes selected elements into sliders. There are various options such as multiple handles and ranges. The handle can be moved with the mouse or the arrow keys. The slider widget will create handle elements with the class ui-slider-handle on initialization.
javascript - Custom jquery mobile slider labels - Stack ... In it is an example for adding tick marks and labels that scale with the slider. Here is the code updated to have the labels above the slider instead of below it and a demo of the code running in CodePen: HTML
jQuery UI slider step Option - GeeksforGeeks jQuery UI consists of GUI widgets, visual effects, and themes implemented using HTML, CSS, and, jQuery. jQuery UI is great for building UI interfaces for the webpages. The jQuery UI slider step option is used to set the steps (amount of each interval or step) of the slider between the min and max value.
jQuery UI slider labels - Stack Overflow Jan 27, 2016 · jQuery UI Slider Labels Under Slider. Share. Improve this answer. Follow edited May 23, 2017 at 12:04. Community Bot. 1 1 1 silver badge.
Slider | jQuery UI Slider | jQuery UI Slider Drag a handle to select a numeric value. Examples Default functionality Colorpicker Custom handle Multiple sliders Range slider Range with fixed maximum Range with fixed minimum Slider bound to select Snap to increments Vertical range slider Vertical slider
jQuery UI Button label Option - GeeksforGeeks jQuery UI Button label Option. jQuery UI consists of GUI widgets, visual effects, and themes implemented using HTML, CSS, and jQuery. jQuery UI is great for building UI interfaces for the webpages. The jQuery UI Button label option is used to add the label on the button element.
jQuery UI Slider - W3schools - W3spoint In the jQuery UI slider, users can't enter an invalid value, thus holding an advantage over text input. Any value picked with the slider is valid. Syntax: The slider () method can be used in two forms: $ (selector, context).slider (options) Method. OR. $ (selector, context).slider ("action", params) Method.
jQuery UI Slider Labels Under Slider - Stack Overflow jQuery UI slider labels. 0. how to label leaflet slider. Related. 3023. Is there an "exists" function for jQuery? 3082. How can I upload files asynchronously with jQuery? 2587. Add table row in jQuery. 8364. How do I check if an element is hidden in jQuery? 4440. Setting "checked" for a checkbox with jQuery.
Jquery UI Slider Pips - Simey.me - GitHub Pages This will add the markers along the slider, and place the min/max values to the beginning/end of the slider: ($) // to create the slider on the page we use jQuery to select the element // from the HTML and apply the .slider () method, then we apply the pips afterwards. $(".slider").slider().slider("pips"); Float
Fun With the Slider Widget | jQuery Mobile Tricks The jQuery Mobile (jQM) library includes a basic slider widget, which is used to enter numeric values along a continuum. You define minimum and maximum values for the number and jQM creates a track with a handle you can drag back and forth via mouse or touch. This post presents some examples of extending the…
css - Text label next to jQuery UI slider - Stack Overflow Text label next to jQuery UI slider. Ask Question Asked 10 years, 11 months ago. Modified 10 years, 11 months ago. Viewed 6k times 6 0. Inside a parent div, I want to have a text label on the left, and a slider (using jQuery UI) on the right. I wish the slider to take up all the available space.
Spinner | jQuery UI jQuery UI is a curated set of user interface interactions, effects, widgets, and themes built on top of the jQuery JavaScript Library. Whether you're building highly interactive web applications or you just need to add a date picker to a form control, jQuery UI is the perfect choice.
jQuery UI Slider Labels Under Slider - jQuery - YouTube jQuery UI Slider Labels Under Slider - jQuery [ Ext for Developers : ] jQuery UI Slider Labels Under Slider - jQuer...













Post a Comment for "42 jquery ui slider labels"