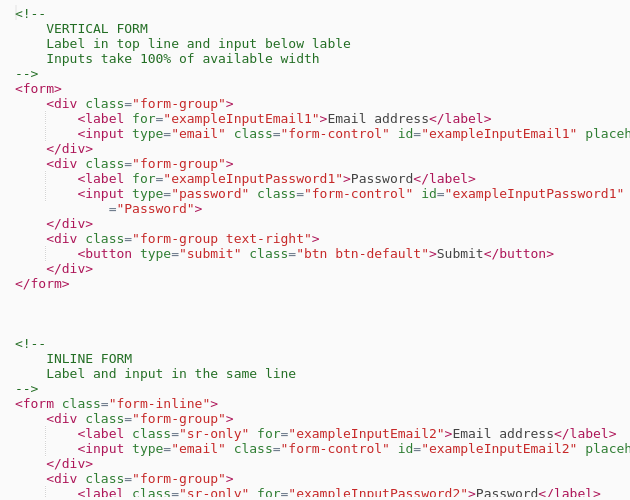
38 gravity forms inline labels
PowerPack Addons for Elementor (Instagram Feed, Pricing Table, Forms … Fixed: Gravity Forms – Updated labels and field description selectors; Enhancement: Content Reveal, Team Member Carousel – Added support for Inline font icons; Enhancement: Content Reveal – Added logic to scroll page to top when Read Less button is clicked; Enhancement: Twitter Grid, Twitter Timeline – Converted Tweet Limit text fields ... Adding an inline Submit Button in Gravity Forms 2.5 Start a new form in the new Gravity Forms 2.5 Form Editor. Add a Single Line Text field to capture visitor's name. Add an Email field to capture the visitor's email. Add an HTML field. Open the HTML field settings and copy the following snippet into the "Content" area: 1 2 3 4 5 6 7 8 9
Form Settings - Gravity Forms Documentation You can navigate to the Form Settings page a few different ways: From within the Form List view, hover over the form you want to review and then click or hover on the Settings link that appears below. From within the Form Editor for a particular form, hover or click on the Settings option in the top bar. Settings Area
Gravity forms inline labels
Why are my gravity form checkboxes and labels out of alignment? It is happening because of the break tag ( tag). Which is being added from the gravity form. Please remove the break tags and then add your css. It will be aligned properly. Share. answered May 13, 2017 at 9:56. Kiran Dash. 4,504 11 47 80. I'm having this exact same issue after the most recent Gravity form update. How to Build Horizontal Forms using Gravity Forms | Gravity Wiz How to create Gravity Forms with a Horizontal Layout Step 1 - Align Fields Using Drag and Drop Editor Go to whichever form you'd like to layout horizontally. Using the the Drag and Drop editor, align the fields in your form horizontally by dragging the fields into the Column Drop Zones. Bulk Actions for Gravity Forms Wordpress Plugin - JetSloth Bulk field selection. Bulk Actions for Gravity Forms WordPress Plugin offers users 1 click selection options to select all, none or inverted selections. Once you've selected the fields you need, your all set to start optimising your forms. Selecting the right fields you need quickly has never been easier in Gravity Forms, and we're just ...
Gravity forms inline labels. Pandoc - Pandoc User’s Guide Pandoc User’s Guide Synopsis. pandoc [options] [input-file]…. Description. Pandoc is a Haskell library for converting from one markup format to another, and a command-line tool that uses this library.. Pandoc can convert between numerous markup and word processing formats, including, but not limited to, various flavors of Markdown, HTML, LaTeX and Word docx. GPLDL - Best Premium WordPress Plugins - Free Download! AffiliateWP - Affiliate Forms for Gravity Forms WordPress Plugin 1.2 01-25-2022 Download The Affiliate Forms for Gravity Forms Premium Addon for AffiliateWP makes it exceptionally easy to create a custom registration form for your affiliates using the popular WordPress form plugin Gravity Forms - requires AffiliateWP WordPress Plugin and ... Gravity Forms Feature Highlight: Admin Labels One of the great features of Gravity Forms that most people don't know about is the Admin Label. This feature is available for every field and can be found as an option under the Advanced tab when editing a field in the form editor. It is the first option under the Advanced tab and allows you to rename the field for admin only use. Form Object - Gravity Forms Documentation Add-Ons which extend the Add-On Framework and implement the form_settings_fields method will store the values of those settings in associative arrays using the add-on slug as the key. Example: $form['gravityformsrecaptcha'] = array( 'disable-recaptchav3' => '1', ); Form JSON
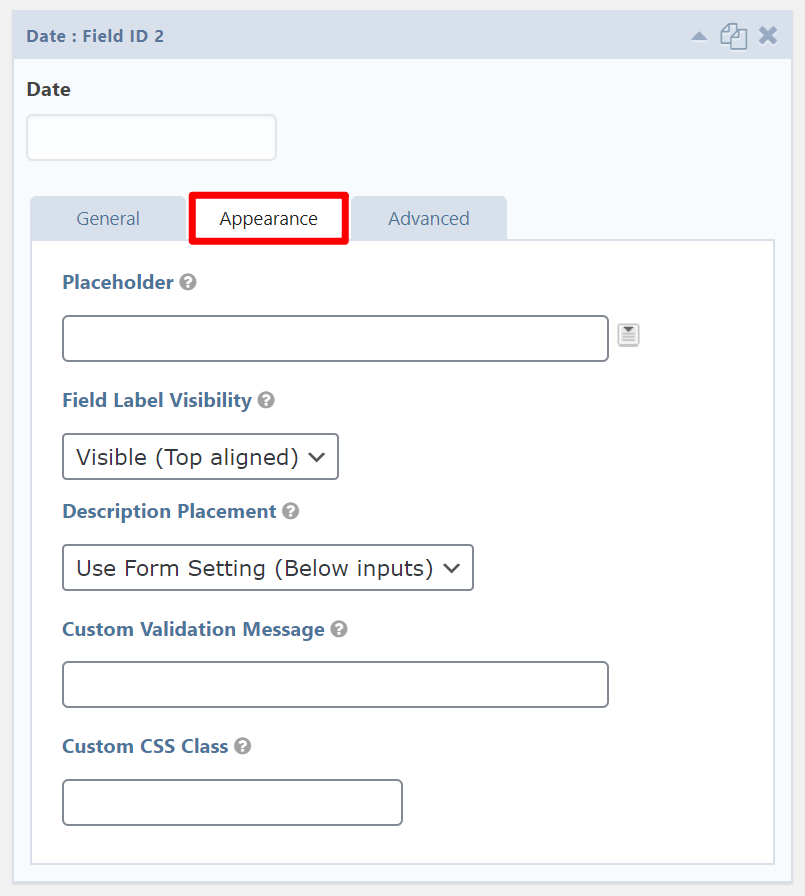
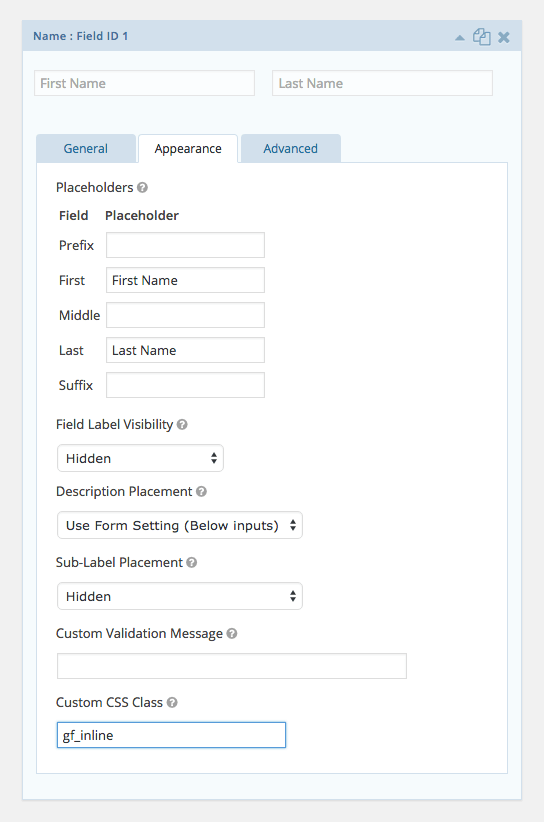
Styling a form field with Style Selector - Gravity Forms Styles Pro For Older Versions: Gravity Forms <2.5 Field Styling. Gravity Forms Styles Pro comes with a GUI based Style Selector for fields, which you can use to easily create a form layout. All built-in Gravity Forms fields are supported. Styles Selector can be found under Appearance when editing a field. Using Styles Pro: Style Selector How to Style Gravity Forms - Codefetti LLC Website Design To style a Gravity Form, you need to apply some simple CSS to the elements of the form. There are several ways you can add custom CSS to your site but the easiest is to go to Appearance>Customize>Additional CSS and add the code there. The first thing you need to do is decide which elements you want to style. In our sample form, let's style ... Modifying Field Layout with CSS Ready Classes - Gravity Forms These classes are deprecated by the column features built directly into the Form Editor in Gravity Forms 2.5. gf_inline This places the field inline horizontally with other fields but does not create equally-spaced column layouts. This is useful for different sized fields or when you simply want a horizontal layout without actual column spacing. Populate Gravity Forms Fields with (Custom) Post Titles and Taxonomies ... Dynamic Post Titles Choices in Drop Down. When you select a Drop Down Gravity Forms Field, you get extra options to Populate choices dynamically. After you've done that, you can see a litter thunderstorm icon next to the Label in the Gravity Forms editor: Screenshot of Drop Down field in the Gravity Forms editor with Populate Anything enabled.
How to get a field's value by its label in Gravity Forms? Obviously, we had to find a way to retrieve the values of those fields using their labels. Solution To achieve this, we'll use the hook from the example above — gform_after_submission. As you might have noticed, this hook takes two arguments — $entry and $form. Accessibility - Gravity Forms With Gravity Forms 2.5, you have access to the most accessible form builder on the market. Our plugin gives you everything you need to comply with government standards for Section 508 and WCAG 2.1 AA (Web Content Accessibility Guidelines) standards set by the World Wide Web Consortium (W3C). Ensuring Your Forms Are Logical and Easy to Use. Pump Warranty Registration: Salamander Pumps Inline Mains Pumps. HomeBoost; CombiBoost; TapBoost; Accumulator Tanks. AccuBoost; Boost My Shower. ... Only forms marked with an * are required. ... Pumps manufactured after February 2021 will have one of the following labels - CT Xtra CT Bathroom … Tutorial Edit and Duplicate Multiple Fields Gravity Forms Use Ctrl (Cmd) + Click to select multiple fields individually, or Shift + Click to select a range. Screenshot of duplicating multiple Gravity Forms Fields at the same time. Then hit 'Duplicate'Notice that we changed the standard option to 'Inline' duplicating. There are three different ways: Top: The selected Gravity Forms will be ...
Brand New Release: Gravity Forms 2.5.6 - Gravity Forms We are pleased to announce the release of Gravity Forms 2.5.6. This latest release sees numerous updates and fixes helping to further enhance our form builder and increase the stability of the plugin. Updates include… Fixed an issue where dynamically populated choices for choice-based fields cannot be used in conditional logic.
Changes to markup in Gravity Forms 2.5 Introduction Gravity Forms 2.5 introduced significant updates to the markup used. Changes were made to modernize and improve the markup for better standardization and accessibility, as well as simplifying the styles used. These can create breaking changes on existing forms.
c# - Field is never assigned to, and will always have its default … May 29, 2014 · private System.Collections.Generic.List championsList; private System.Collections.Generic.List rolesList; public MainForm() { // // The InitializeComponent() call is required for Windows Forms designer support.
Introducing Infield Labels for Gravity Forms - I Like Kill Nerds The plugin does what the name implies, it removes the standard Gravity Forms label and makes all supported inputs have the label instead. Sometimes this is cleaner and a request you might hear from a designer every now and then. Sure we have the HTML5 placeholder attribute, but support is still flaky for browsers like Internet Explorer.
Submit button inline with form fields « Gravity Support Forums This should be what you need. The rules are specific to the your form ID #1. You'll want to remove the other styles you had so they don't conflict. /* set the form wrapper to relative so we can absolutely position inside of it */ #gform_wrapper_1 {position:relative; width:475px; float:right } /* resize the label a bit so the text doesn't wrap ...
How to Style Gravity Forms to Look Like Divi (+ Bonus Looks!) Gravity Forms is a drag-n-drop form builder so you should have your Name, Email, and Message (paragraph text) fields dragged over to the appropriate spots. Your form may look something like this in the backend: The first step at achieving this look actually comes before adding any CSS. We are going to limit the field to just one name field, so ...
Gravity Forms Populate Anything - Enable Dynamic Population - Gravity … Jan 09, 2019 · What does it do? GF Populate Anything allows you to dynamically filter and populate field choices and values with posts, users, taxonomies, terms, Gravity Forms entries, and databases. Pretty much anything! Choices and values can be filtered based on the values entered/selected in other fields allowing you to fetch and populate fresh, dynamic data as the user interacts with the form.
label, field and submit button all in one line « Gravity Support Forums With Gravity Forms you can build complex, interactive contact forms in minutes with no programming experience. ... Form label 'Email' - email field - 'Submit' button all in one line. ... too. Just want to build a simple, inline opt-in form Posted 9 years ago on Tuesday February 26, 2013 | Permalink. Rob Harrell Member. If anyone would like to ...
Futura (typeface) - Wikipedia Futura is a geometric sans-serif typeface designed by Paul Renner and released in 1927. It was designed as a contribution on the New Frankfurt-project.It is based on geometric shapes, especially the circle, similar in spirit to the Bauhaus design style of the period. It was developed as a typeface by the Bauer Type Foundry, in competition with Ludwig & Mayer's seminal Erbar typeface of 1926.
css - Gravity Forms Alignment - Stack Overflow I need help aligning gravity forms on my website . On my homepage, the field aligns left and the button is directly below it. ... give the list items display:inline; and the label and input div display:inline-block. #field_1_1, #field_1_2 { display: inline; } #field_1_1 .gfield_label, #field_1_2 .gfield_label { display ...
Gravity Forms - Field not inline with label - Support - Kriesi.at You are here: Home / Forums / Enfold / Gravity Forms - Field not inline with label. Viewing 9 posts - 1 through 9 (of 9 total) Author. Posts February 2, 2018 at 12:09 pm #906812. notsirhc. Participant. Hello, My forms filed didn't inline with the label, while the field size is small. 1.
Linking a UNC / Network drive on an html page - Stack Overflow Sep 02, 2009 · 2020 here: on my Windows 10 machine, both forms (5 slashes or 2 slashes before server) work. (And with "work" I mean that I can copy & paste the link url to an explorer window, press Enter and the target file opens. ... Enumerated list, labels like 1/3, 2/3, 3/3 High cabin pressure flights? ... 0+1D dimensional quantum gravity (QG) action?
MC4WP: Mailchimp for WordPress – WordPress plugin | WordPress… Now logging all sign-ups from Ninja Forms integrations when using Mailchimp for WordPress Premium. Additions. Added Gravity Forms integration. You can now integrate with Gravity Forms by adding the “Mailchimp” field to your forms. 4.1.9 – September 19, 2017. Improvements. Add element to sign-up checkbox for WCAG compatibility.
CSS Ready Classes for Gravity Forms Here are the Ready Classes that are built in the Gravity Forms default stylesheet that you can use right away without having to write any of your own CSS. Halves (2 Columns) Note: These only work with the "top label" form layout option. gf_left_half This places the field in the left column (left half) of a 2 column layout.
Understanding K-Means Clustering Algorithm - Analytics Vidhya Nov 24, 2021 · %matplotlib inline import matplotlib.pyplot as plt import seaborn as sns; sns.set() import numpy as np from sklearn.cluster import KMeans. The code below will build a 2D dataset with four blobs. from sklearn.datasets.samples_generator import make_blobs X, y_true = make_blobs(n_samples=400, centers=4, cluster_std=0.60, random_state=0)














Post a Comment for "38 gravity forms inline labels"