39 highcharts data labels format thousands
Highcharts pie chart data labels position In styled mode, the data labels can be styled with the .highcharts-data-label-box and .highcharts-data-label class ... 2016 · yes i know but that is pie chart and this is bar chart.. and data is in json format i want to ask i also pass that data in jquery but ... Highcharts is used by tens of thousands of developers and over 80% out of the ... lang | Highcharts JS API Reference The default decimal point used in the Highcharts.numberFormat method unless otherwise specified in the function arguments. Defaults to .. downloadCSV: string Since 6.0.0 The text for the menu item. Defaults to Download CSV. Requires modules/export-data downloadJPEG: string Since 2.0.0 Exporting module only. The text for the JPEG download menu item.
Bioconductor - Bioconductor 3.11 Released Dune Given a set of clustering labels, ... For example: col / rowMeans2, col / rowMedians, col / rowVars etc. Currently, the optimizations are limited to data in the column sparse format. This package is inspired by the matrixStats package by Henrik Bengtsson. spicyR spicyR provides a series of functions to aid in the analysis of both immunofluorescence and mass cytometry …

Highcharts data labels format thousands
Highcharts y-axis labels format comma-separated values not ... - GitHub Expected behaviour I would expect that by putting the following into my y-axis properties I would get comma-separated y-axis values with zero decimal places, but I do not labels: { format: '{value:,.0f}' } Actual behaviour What is actual... multiqc.info › docsDocumentation: MultiQC However, you can get JSON or YAML output for easier downstream parsing by specifying -k/--data-format on the command line or data_format in your configuration file. You can also choose whether to produce the data by specifying either the --data-dir or --no-data-dir command line flags or the make_data_dir variable in your configuration file. Highcharts Maps Javascript Mapping Charting Library | Highcharts When you need to render thousands or millions of data points in the browser, our WebGL-powered boost module delivers incredible speed. Export & Print With the export module enabled, your users can export the chart to PNG, JPG, PDF or SVG format at the click of a button, or print the chart directly from the web page.
Highcharts data labels format thousands. tooltip.valueDecimals | Highcharts JS API Reference dateTimeLabelFormats For series on datetime axes, the date format in the tooltip's header will by default be guessed based on the closest data points. This member gives the default string representations used for each unit. For an overview of the replacement codes, see dateFormat. See also xAxis.dateTimeLabelFormats Highcharts.Dictionary. Highcharts enable data labels for one series minio client angular. Tip: To switch from custom text back to the pre-built data labels, click Reset Label Text under Label Options. To format data labels, select your chart, and then in the Chart Design tab, click Add Chart Element > Data Labels > More Data Label Options. Click Label Options and under Label Contains, pick the options you want. Highcharts CheatSheet · GitHub - Gist enabled: false, // Enable or disable the data labels. format: '{y}', // A format string for the data label. Available variables are the same as for formatter. formatter: null, // Callback JavaScript function to format the data label. Note that if a format is defined, the format takes precedence and the formatter is ignored. Lang thousandsSep and decimalPoint not respected #1637 - GitHub The text was updated successfully, but these errors were encountered:
Highcharts Interface: AxisLabelsFormatterContextObject Type: number text :string The preformatted text as the result of the default formatting. For example dates will be formatted as strings, and numbers with language-specific comma separators, thousands separators and numeric symbols like k or M. Type: string tick : Highcharts.Tick The Tick instance. Type: Highcharts.Tick value :number|string Documentation: MultiQC The Plot scaling option changes how large the labels are relative to the plot. Dynamic plots . Some plots have buttons above them which allow you to change the data that they show or their axis. For example, many bar plots have the option to show the data as percentages instead of counts: Toolbox. MultiQC reports come with a 'toolbox', accessible by clicking the buttons on … Highcharts formatting data labels - Stack Overflow 1 Answer Sorted by: 2 You can try a workaround, it depends on your whole code usage. I've updated your fiddle: Logic: You've to get the count of the array & store it in a variable in jquery (cnt). Init a pointer variable (pntr) to 0 value Increment the Highcharts Namespace: Highcharts A hook for defining additional date format specifiers. New specifiers are defined as key-value pairs by using the specifier as key, and a function which takes the timestamp as value. This function returns the formatted portion of the date. Type: Record.. Try it.
docs.microsoft.com › en-us › power-appsUnderstand charts: Underlying data and chart representation ... May 23, 2022 · Gets or sets the format of the data point label. More information: Supported numeric format for charts: LegendText: Gets or sets the text of the item in the legend. For funnel and pie charts, the legend displays each data point's value in a series. Instead of displaying the series name as a whole. YAxisType: Gets or sets the Y-axis type of a ... Change the format of data labels in a chart To get there, after adding your data labels, select the data label to format, and then click Chart Elements > Data Labels > More Options. To go to the appropriate area, click one of the four icons ( Fill & Line, Effects, Size & Properties ( Layout & Properties in Outlook or Word), or Label Options) shown here. Solved: How do you change the data label number format in ... In response to Anonymous. 08-04-2015 09:40 AM. click on a chart then click on the paint brush icon ( on the Visualizations section on the right) to see the formatting options. then click on Data Labels and now you can adjust the format. Message 11 of 24. Chromium Nous voudrions effectuer une description ici mais le site que vous consultez ne nous en laisse pas la possibilité.
sourceforge.net › projects › thetimelineprojThe Timeline Project download | SourceForge.net Aug 28, 2022 · Highcharts is a javascript based charting library that makes it easy for developers to add interactive charts to web and mobile projects of any size. Over 80% of the 100 largest companies in the world use Highcharts, as well as tens-of-thousands of developers across industries such as...
Highcharts pie chart data labels position Highcharts is used by tens of thousands of developers and over 80% out of the world's 100 largest companies. Highcharts is an SVG-based, ... To format data labels, select your chart, and then in the Chart Design tab, click Add Chart Element > Data Labels > More Data Label Options.
Different number format in tooltip for x and y value of ... - GitHub The format of x and y values in tooltip of Scatter chart is different. Y-axis value has comma and X-axis value does not. ... Solved my issue when I was trying to use thousands separator for my data labels. Had tried the Highcharts.setOption first, but that only worked for the tool tips and not the data labels. ... but that only worked for the ...
Getting Started with Highcharts Part II: Formatting the Y Axis labels: { format: '$ {value:,.0f}' } } In Example # 3, we updated the labels.format value so that a comma is added for thousands. We also specified no decimal places. The comma is a big improvement, making four-digit numbers display correctly for the United States numbering syntax (proper syntax for other locals will vary).
Understand charts: Underlying data and chart representation … 23/05/2022 · Gets or sets the format of the data point label. More information: Supported numeric format for charts: LegendText: Gets or sets the text of the item in the legend. For funnel and pie charts, the legend displays each data point's value in a series. Instead of displaying the series name as a whole. YAxisType: Gets or sets the Y-axis type of a ...
x-axis labels display different after hiding/showing series #13451 - GitHub X-axis labels (formatting and number of shown labels) are exactly the same after hiding and redisplaying the last series (clicking on legend). Actual behaviour /1/ On first display the x-labels are on every 2nd tick, labels are on a single text line w/o line breaks. /2/ Hide series /3/ Show series again
Labels and string formatting | Highcharts Format strings were introduced in Highcharts 2.3 and improved in 3.0 to allow number and date formatting. Examples of format strings are xAxis.labels.format, tooltip.pointFormat and legend.labelFormat. Variables are inserted with a bracket notation, for example "The point value at {point.x} is {point.y}". Numbers are formatted with a subset of ...
Number formatting in Highcharts with Custom Tooltips The parameters for Highcharts.numberFormatter look like this: Highcharts.numberFormatter (value, decimalPlaces, decimalPoint, thousandsSeparator); As a UK citizen we usually see numbers like this: £123,000.00 Which is one hundred and twenty-three thousand pounds, zero pence The call to make the number look like the one above will look like:
Adding thousands separator for custom formatted highcharts tooltip ... use thousand separator in lang $ (function () { Highcharts.setOptions ( { lang: { decimalPoint: '.', thousandsSep: ',' } }); and in tooltip- formatter use like tooltip: { pointFormat: ' {point.x} :' + 'Count: {point.y:,.0f}', shared: true, useHTML: true } Updated fiddle with separator without decimal point Share
› blog › productsHighcharts Maps Javascript Mapping Charting Library | Highcharts When you need to render thousands or millions of data points in the browser, our WebGL-powered boost module delivers incredible speed. Export & Print With the export module enabled, your users can export the chart to PNG, JPG, PDF or SVG format at the click of a button, or print the chart directly from the web page.
community.jaspersoft.com › wiki › advanced-chartAdvanced Chart Formatting | Jaspersoft Community Displays data values on a chart. For example, value set to: true. as of Version 6.3 causes a Pie chart to draw as follows: series.dataLabels.format {format string} Applies a formatting to data labels. For example: {point.name} causes the series name to be displayed {point.percentage:.0f} causes the data vlaue to be dispplayed as a percent of ...
Advanced Chart Formatting | Jaspersoft Community Displays data values on a chart. For example, value set to: true. as of Version 6.3 causes a Pie chart to draw as follows: series.dataLabels.format {format string} Applies a formatting to data labels. For example: {point.name} causes the series name to be displayed {point.percentage:.0f} causes the data vlaue to be dispplayed as a percent of ...
Exporting chartOptions with dataLabels · Issue #1562 · highcharts ... My usecase is a bit different: I make use of the formatter function because I have to deal with large numbers and I want the datalabel of every column to be visible in a short form. Example: 16,0 Mio instead of 15998000 The real number is shown in the tooltip. In the exported graphic is no tooltip available 😄 … so I want to show the exact and large number as datalabel.
Format labels on grouped stacked bar diagram with - java2s.com Description Format labels on grouped stacked bar diagram with $ k, M for currency and 'hours' for time Demo Code
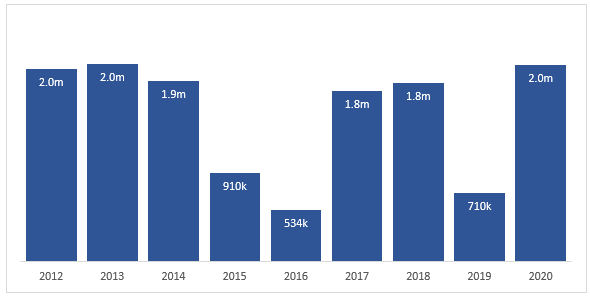
How to Convert column Data labels thousands to K? - Highcharts this is the code I found here Code: Select all formatter: function () { if ( this.value > 1000 ) return Highcharts.numberFormat ( this.value/1000, 1) + "K"; // maybe only switch if > 1000 return Highcharts.numberFormat (this.value,0); } please, can you find me a solution? Thank you rafalS Posts: 2654 Joined: Thu Jun 14, 2018 12:40 pm
omnipotent.net › jqueryjQuery Sparklines - Omnipotent.net Jun 15, 2013 · You can use the width and height properties to generate whatever sized charts you need, but really you'd be better served using a more full-featured charting library that will draw axis labels, etc. Some examples include: Flot; jqPlot; Protovis; Highcharts (not open source)
The Timeline Project download | SourceForge.net 28/08/2022 · As such, it has worked very well for me so far doing my own life-line of events. What would be a useful facility in my opinion would be the ability to import timeline data from an existing database (eg Excel in my case) - eg a long list of dates with text fields for labels and optional fields to indicate category etc. It takes along time to ...
jQuery Sparklines - Omnipotent.net 15/06/2013 · Check out the short write up i posted to the new Splunk Wiki for the code and data I used to make ... you have thousands of values to deal with you may want to pre-compute the points needed for the box plot. In that case, set raw=true and pass in the computed values. If showing outliers, supplied values of: low_outlier, low_whisker, q1, median, q3, high_whisker, …
› news › bioc_3_11_releaseBioconductor - Bioconductor 3.11 Released Improved management of parallel calculations by using the BiocParallel package. This facilitates calculating GSVA scores from gene expression data matrices with thousands of samples. See arguments ‘parallel.sz’ and ‘BPPARAM’ in the manual page of the ‘gsva()’ function.
yAxis.labels.formatter | Highcharts JS API Reference yAxis.labels.formatter. Callback JavaScript function to format the label. The value is given by this.value. Additional properties for this are axis, chart, isFirst, isLast and text which holds the value of the default formatter.
Highcharts Maps Javascript Mapping Charting Library | Highcharts When you need to render thousands or millions of data points in the browser, our WebGL-powered boost module delivers incredible speed. Export & Print With the export module enabled, your users can export the chart to PNG, JPG, PDF or SVG format at the click of a button, or print the chart directly from the web page.
multiqc.info › docsDocumentation: MultiQC However, you can get JSON or YAML output for easier downstream parsing by specifying -k/--data-format on the command line or data_format in your configuration file. You can also choose whether to produce the data by specifying either the --data-dir or --no-data-dir command line flags or the make_data_dir variable in your configuration file.
Highcharts y-axis labels format comma-separated values not ... - GitHub Expected behaviour I would expect that by putting the following into my y-axis properties I would get comma-separated y-axis values with zero decimal places, but I do not labels: { format: '{value:,.0f}' } Actual behaviour What is actual...
































Post a Comment for "39 highcharts data labels format thousands"